We independently review everything we recommend. When you buy through our links, we may earn a commission.
If you’re building a website this year, odds are someone’s already told you to “just use WordPress.” It’s a popular content management system that powers over 40% of the internet — with thousands of WordPress themes, free themes, and WordPress plugins available. It must be the best, right?
Not so fast.
In 2026, the landscape has changed. Webflow has exploded in popularity, especially among web designers, marketers, and businesses who want speed, flexibility, and simplicity — without babysitting plugins, managing security vulnerabilities, or hiring a web developer every time they want to update a web page.
So which platform is better for website creation — especially when it comes to SEO capabilities, ecommerce functionality, and customization options for simple or complex websites?
Keep reading to discover why ClearBrand’s design experts gave Webflow the trophy for the best website builder in 2026 — and why we think it outperforms WordPress in both website performance and the overall website creation process.
The Verdict: We Recommend Webflow
Whether you’re building content-focused websites or fully custom websites with advanced features, Webflow is the better option for most businesses and creators
Here’s why:
- All-in-one simplicity. Webflow includes hosting, security, SEO tools, A/B testing, and forms — all accessible from a single Webflow account. No plugins, no patchwork, no chaos.
- Less breakage. WordPress sites often break when plugins conflict or update. Webflow is an all-in-one platform, which means fewer compatibility issues and site-breaking glitches.
- Cleaner, faster sites. Webflow sites are faster right out of the box. No caching plugins or speed hacks required.
- Design freedom. You don’t need to mess with themes or shortcodes to build something beautiful. Webflow is visual, flexible, and modern.
- Lower total cost. WordPress looks free at first, but you’ll end up paying for hosting, themes, builders, and plugins. Webflow’s pricing is clear and often cheaper in the long run.
- Built-in support. If something breaks in WordPress, you Google and pray. Webflow has a dedicated support team and a killer web platform focused on teaching users how to build websites properly.
So Why Would Anyone Still Choose WordPress?
In a word: compatibility.
When it comes to web development, WordPress is still the default for many SEO agencies, developers, and plugin-based solutions. If you’re tied to a tool or team that only works with WordPress, that’s a valid reason to stay.
But for everyone else? Even with a slightly steeper learning curve, Webflow is faster, easier, and less frustrating than WordPress. Period.
What Is WordPress And How Does It Work?
WordPress is an open-source content management system (CMS) that’s been around since 2003. It started as a blogging platform but eventually evolved into a flexible (and sometimes chaotic) tool for building all kinds of websites.
But flexibility comes with complexity.
Even a simple WordPress site is kind of like Frankenstein’s monster: you’re stitching together hosting, a theme, a page builder, and a dozen plugins just to get basic functionality. Each of those pieces comes from a different source, updates on its own schedule, and may not always play nice with the others. If you don’t have the time or expertise to manage the intricacies of this process, it’s a good idea to manage your WordPress website with the help of professionals who can handle everything for you.
To get up and running with WordPress, you need to…
- Choose a host (like Bluehost or SiteGround)
- Install a theme (design framework)
- Pick a page builder (like Divi or Elementor — sometimes bundled with your theme, sometimes not)
- Add plugins for forms, SEO, speed optimization, security, backups, analytics, ecommerce, and more
It’s powerful, but messy. And when one of those parts breaks or conflicts? You’re the one who has to fix it.
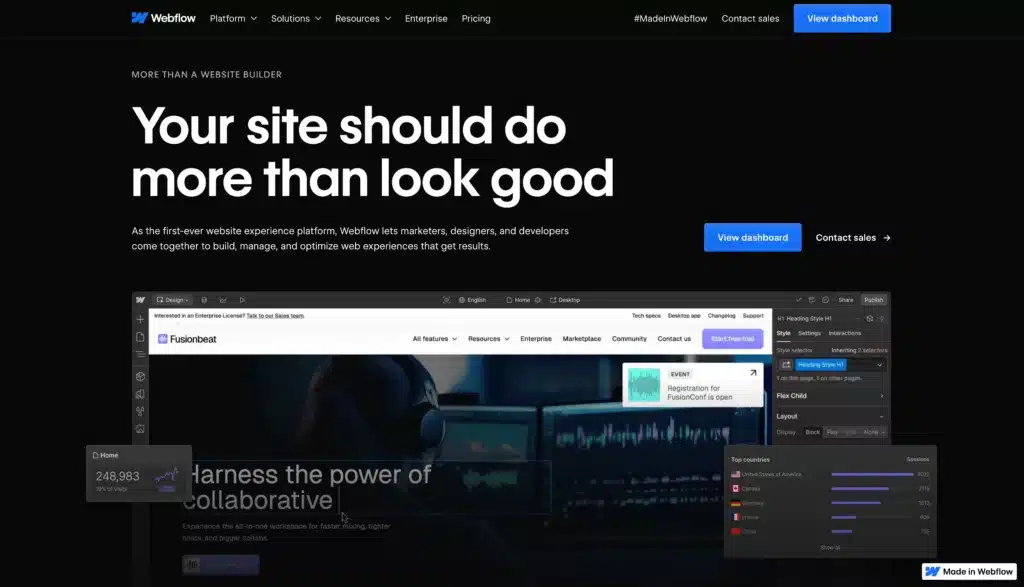
What Is A Webflow Site (And Why Are People Switching)?
Webflow is a modern, all-in-one website builder that lets you design visually — no code required — while still giving you clean, production-ready HTML, CSS, and JavaScript behind the scenes.
Think of it like this: WordPress is a box of parts. Webflow is a finished machine that you can customize however you want.
With Webflow, you get:
- Built-in hosting and security
- Native SEO tools
- CMS and ecommerce capabilities
- Forms and A/B testing baked right in
- No plugin drama
There are no themes to wrestle with or plugin updates to babysit. Its visual editor is intuitive, fast, and doesn’t rely on third-party tools that might introduce security flaws or compatibility issues.
You get complete control over your site’s layout, animations, responsiveness, and user experience — all from a visual interface that makes sense.
Plus, Webflow offers access to thousands of free design assets, like pre-built sections, animations, UI components, and more, all created by the Webflow community and available to copy and paste directly into your site.
And because you’re not stacking tools on top of tools, Webflow sites tend to run faster and break less.
This means way faster builds, way fewer bugs, and designs that actually stand out from the competition.
User Interface: Which Platform Is Easier To Use?
Let’s be honest: WordPress was built in a different era. The backend feels like it. You log in and see menus for Posts, Pages, Media, Plugins, Appearance, Tools, Settings — and that’s before you install anything.
Once you start adding plugins, things get messier. Each plugin has its own menu. Some live under “Settings.” Others get top-level tabs. Suddenly, managing your site feels like navigating a cockpit.
Webflow is different.
It’s visual. You see your site as you’re building it — no guessing how the front-end will look. Want to adjust a headline, spacing, or animation? Just click and change it. No theme customizer. No guessing which plugin is controlling what.
You also won’t find ten nested menus. Webflow’s interface is streamlined and built for designers. It takes a little learning up front, but once you get it, everything clicks.
So which UI is easier?
- Webflow if you’re a visual thinker who wants to build without code
- WordPress if you’ve used it before and don’t mind plugin-hunting or a cluttered backend
For beginners and non-developers, Webflow wins. For devs who’ve memorized the WordPress maze? It’s familiar, but not exactly user-friendly.
Complete Control Over Design: Customization & Flexibility Compared
WordPress gives you flexibility — but only if you know how to wrangle it.
You’ll usually start with a theme, but editing that theme often requires:
- A page builder like Elementor or Divi
- Custom CSS or PHP tweaks
- Plugins for layout tweaks, animations, or responsiveness
And depending on the theme, you may still hit design limitations. Want a custom layout with animated transitions and responsive tweaks? Better know some code — or find another plugin.
With Webflow, customization is the default.
Everything you see, you can edit — visually. Margins, padding, breakpoints, motion effects, hover states — it’s all there in the interface, no code required. You’re not boxed in by a theme’s constraints.
Bonus: Because you’re not layering multiple tools on top of each other, the code Webflow outputs is clean. No bloat. No mystery divs. That’s great for performance and SEO.
Templates, Themes & Design Libraries Compared
WordPress has thousands of themes. Some are beautiful. Others look like they’re straight out of 2009. To ensure that your site stays modern and functional, you may want to explore how to manage your WordPress website effectively through a professional service.
Even with a good theme, you’ll still need to install plugins or write custom code to get modern animations or interactive sections.
But with Webflow, you can:
- Start with a blank canvas and build whatever you want.
- Or choose from modern templates built specifically for Webflow’s visual editor.
- And if you want advanced layouts or animations, there are free community libraries where designers have already built them. Just copy, paste, and customize
Want to add a slick hero section with animated text and scroll effects? Webflow makes it easy. No plugin, no guessing, and no coding skills needed.
Plugins, Extensions & Integrations: Webflow Vs. WordPress
Here’s the WordPress experience: you want a feature, so you install a plugin. Then another. And another.
Suddenly, your site is powered by 15 plugins — each made by a different developer, with different update schedules, and varying levels of support.
This creates problems:
- Plugin conflicts
- Glitches after updates
- Security vulnerabilities
- Slower site speed
Plugins are powerful, but they’re also risky.
Webflow flips that on its head. Most core features are already built in: forms, SEO tools, ecommerce, CMS, even A/B testing (on certain plans). For anything extra, Webflow supports a growing list of integrations — or you can embed custom code.
That means fewer moving parts, fewer updates, and fewer surprises.
Webflow may not have 55,000 plugins like WordPress, but it covers 99% of what most sites need — without the mess.
Speed & Performance: Which Platform Runs Faster?
Speed isn’t a luxury anymore — it’s table stakes. Your visitors expect a site to load fast. Google does too.
WordPress can be fast, but only with effort:
- You’ll need a good hosting provider
- You’ll need caching and optimization plugins
- You’ll probably need to compress images and minify code manually
Even then, all those plugins and theme dependencies can drag your site down.
Webflow is fast by default.
- Hosting is powered by AWS and Fastly
- Assets are optimized automatically
- Code is clean, minimal, and loads quickly
No plugin juggling. No performance bandaids. Webflow was built with speed in mind, and it shows.
Bottom line? WordPress can match Webflow’s speed, but only if you work for it. Webflow gives it to you out of the box.
SEO Tools: Built-In Vs. Plugin-Based Optimization
WordPress is known for SEO — but mostly because of its plugins. Tools like Yoast or Rank Math give you control over metadata, sitemaps, and redirects.
They’re great, but they’re not native. If a plugin breaks, your SEO can take a hit.
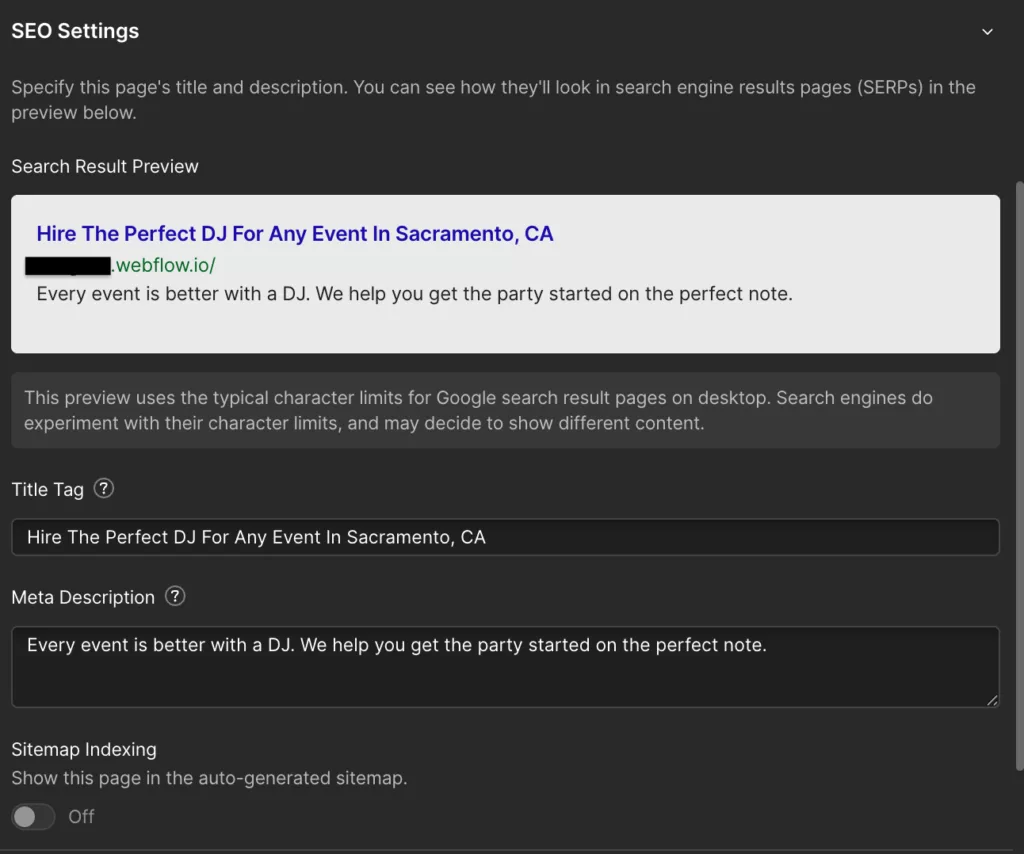
Webflow bakes SEO optimization into the platform.
You can update meta titles, descriptions, alt tags, slugs, and redirects directly in the page settings. The platform also generates clean code, fast load times, and automatic sitemaps — all of which help with search engine visibility. No plugins required.
If you’re working with an SEO agency that insists on using their favorite plugin, WordPress gives them more options.
But for most small and midsize businesses, Webflow covers everything you need without adding another plugin dependency.
E-commerce Functionality: Webflow And WordPress Side-by-Side
If you’re running a store, both platforms can work — but the experience is very different.
WooCommerce is WordPress’s go-to ecommerce tool. It’s powerful, flexible, and widely used, but it’s also plugin-heavy.
You’ll need to manage separate tools for payments, tax, shipping, SEO, and speed optimization. Each plugin adds complexity — and can slow down your site if not configured correctly.
As your product catalog grows, SEO gets harder to manage unless you’ve got expert help.
When building an e-commerce site in WordPress, you’ll also need:
- A compatible theme
- Hosting that can handle traffic spikes
- Plugins for payments, shipping, tax, etc.
It’s flexible, but complicated. Updates and plugin conflicts can break your checkout — and you’ll probably need a dev to fix it.
Webflow offers built-in ecommerce.
- Product management, carts, checkout, and inventory are built in
- Stripe and PayPal integration are native
- Custom styling lets you design the entire shopping experience visually
- Plans scale based on your store size and needs
For large, complex online stores, WooCommerce still wins on flexibility. But for most small to mid-sized ecommerce sites, Webflow offers e-commerce site plans that are easier to set up, faster to maintain, and better for long-term performance.
Pricing Breakdown: Why Webflow Often Ends Up Cheaper
At first glance, WordPress looks cheaper. It’s true that the core platform is free, but as you build, the costs start to pile up.
Here they are, broken down:
- Hosting: $5–30/month
- Premium theme: $50–100+
- Page builder: $50–250/year
- SEO, form, backup, and speed plugins: $100–500/year
- Developer help when something breaks? Add more.
And that’s assuming nothing conflicts or needs custom work.
Webflow pricing is all-inclusive.
- Hosting is included
- Design tools, CMS, SEO, and forms are included
- You don’t need extra plugins to make your site functional
Webflow’s pricing starts higher, but it’s predictable. With WordPress, you won’t know the real price until you’ve already committed — and by then, you’re stuck.
So is WordPress cheaper? Only if your time is free and your needs are simple.
Webflow Pricing Explained
Webflow’s pricing can be a little confusing at first, especially when you’re trying to figure out the difference between Site Plans and Workspace Plans. Depending on the site you’re building, you may not need to pay for both plans.
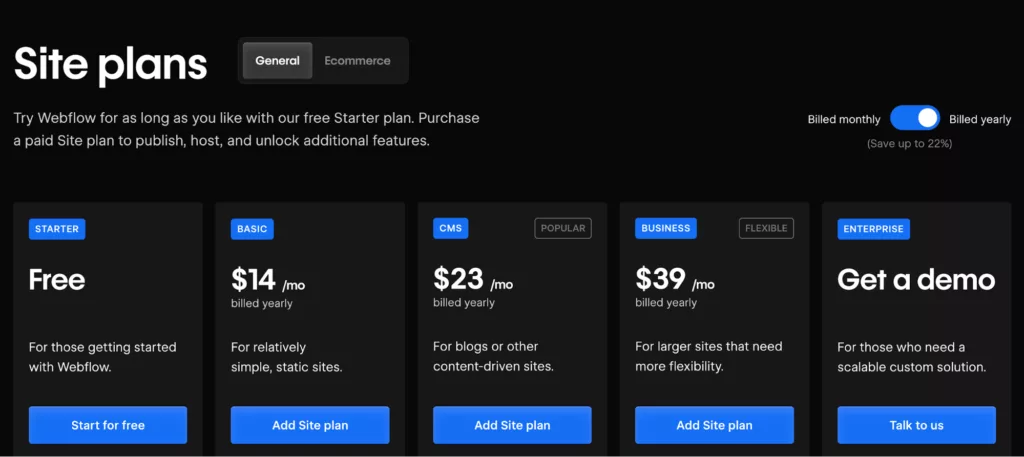
Site Plans (Required For Launching A Website)
If you want your Webflow website to go live on a custom domain, you’ll need a Site Plan. This is what allows your site to be published to the web.
- The free plan does not support custom domains.
- The Basic plan allows a custom domain, but does not support blogs or other CMS-driven content like image galleries.
- To include a blog or build any kind of content-rich site (what Webflow calls a CMS Collection), you’ll need the CMS Site Plan, which is the third tier.
If you’re launching a site with a blog, skip the free and basic plans — you’ll likely need the CMS plan.
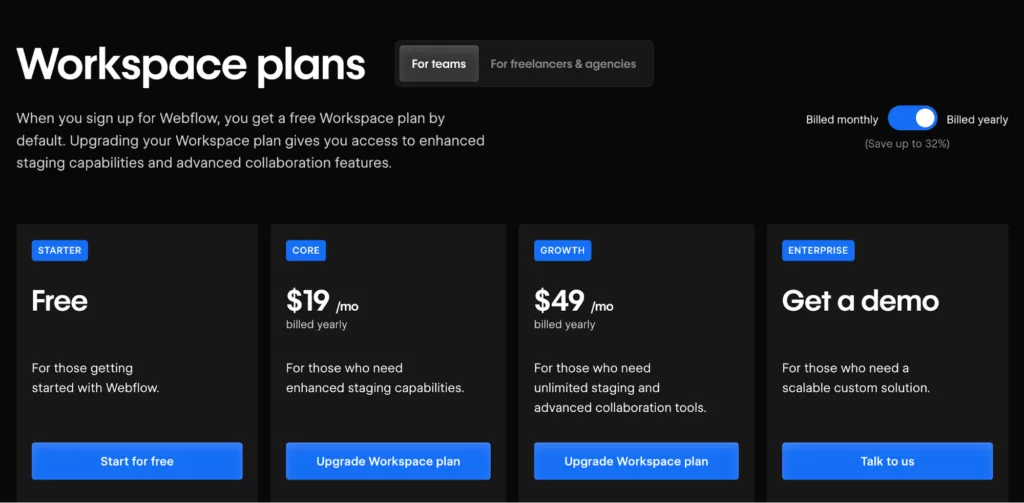
Workspace Plans (Mostly for Teams & Agencies)
Webflow’s Workspace Plans are where things get tricky.
These are designed primarily for agencies or teams that need multiple users or access to Webflow staging sites during the design and build process.
You’re automatically enrolled in a free workspace when you create a Webflow account. The free workspace gives you one seat and limits how many pages you can have in staging.
However, If you want to collaborate with other users (i.e., multiple editors or team members), you’ll need to upgrade your workspace plan and pay for additional seats, which cost up to $40 per user, per month.
But there’s also good news: If you’re working with a freelance Webflow developer or agency, you don’t have to pay for their seat.
Webflow gives you two free “guest” collaborators for agency partners, so they can build your site in your workspace without extra cost.
Security: Webflow Vs. WordPress Maintenance And Vulnerabilities
WordPress is the most popular CMS in the world — which makes it the biggest target for hackers.
Here’s why:
- Every plugin is a potential vulnerability
- Sites need constant updates to stay secure
- Hosting security depends on your provider
- Most users don’t know when something’s outdated — until it breaks
You can secure a WordPress site, but it takes vigilance, paid tools, and regular maintenance.
Webflow takes care of security for you.
- Hosting is secured and monitored 24/7
- No plugins = fewer attack vectors
- SSL is built in
- Updates happen automatically behind the scenes
Most users don’t want to think about security. With Webflow, you don’t have to.
Integrations & Custom Code: What’s Possible On Each Platform?
WordPress is known for its plugin ecosystem. Want to add a live chat tool, CRM, or analytics platform? There’s probably a plugin for it. But those plugins can slow your site, introduce bugs, or conflict with each other.
Webflow takes a cleaner approach:
- Core features are native
- Integrations are built for performance, not bloat
- You can add custom code snippets where needed
- Tools like Zapier, Google Analytics, HubSpot, and Mailchimp connect easily
Need something more advanced? You can embed third-party widgets or write custom scripts.
You get flexibility — without the clutter.
Support & Community: Where Do You Get Help When Things Break?
WordPress has a massive global community. That means there are endless tutorials, blog posts, and forum threads to sift through.
But that’s both a blessing and a curse. Not all of them are up to date or helpful.
When something breaks, you’re left Googling for answers or hiring a developer to sort it out.
Webflow’s ecosystem is smaller, but far more focused.
Support is included in every paid plan, and the documentation is clean, clear, and actually useful.
The Webflow University platform is packed with video walkthroughs and tutorials rather than generic blog fluff, and the community forums are active and solution-driven.
The bottom line is that with WordPress, you’re often on your own. With Webflow, you’re backed by a team and a learning system that actually wants to help you build better.
Who Should Use WordPress?
WordPress is still a solid option if:
- You’re already working with a developer or agency who prefers it
- You need ultra-specific plugins that Webflow doesn’t support
- You’re running a complex content or e-commerce site with unique backend logic
- You enjoy tinkering, customizing, and managing the backend yourself
It’s a power tool. But like any power tool, it takes skill and maintenance to use well.
Who Should Use Webflow?
Webflow is ideal for:
- Designers and marketers who want full control without touching code
- Business owners who care about speed, performance, and modern design
- Teams who don’t want to juggle plugins, hosts, or third-party tools
- Anyone tired of playing “plugin whack-a-mole” with WordPress
If you want to launch fast, scale confidently, and avoid technical debt, Webflow’s the smarter bet.
Can You Migrate A Website from WordPress to Webflow?
Yes, you can move from WordPress to Webflow — but it’s not always plug-and-play.
Here’s what to know:
- Content (like blog posts and pages) can be exported from WordPress and imported into Webflow’s CMS using CSVs.
- Design won’t transfer — Webflow uses a different structure, so your theme and layout need to be rebuilt (which is often a good thing).
- Custom code and third-party integrations will need manual configuration.
- Redirects should be set up in Webflow to preserve SEO and avoid broken links.
You can export blog content and pages as CSV files and import them into Webflow’s CMS. However, themes, layouts, and design elements won’t transfer. You’ll need to rebuild the visual layout inside Webflow, which is often a good thing considering the performance and design benefits.
For simple sites, migration can take a few days. For large sites with custom plugins or ecommerce setups, plan for a longer transition — but you’ll likely end up with a cleaner, faster, easier-to-manage site.
And here’s a bonus: if you want to test Webflow while still running your existing WordPress site, you can use the Webflow Pages Plugin for WordPress. This lets you serve individual Webflow-designed pages inside your WordPress site without fully migrating right away.
Webflow Is The Clear Choice For 2026
If you’re choosing between Webflow and WordPress in 2026, Webflow wins for most businesses — hands down.
It’s faster. Easier to use. Less prone to breaking. You get built-in SEO tools, visual design control, powerful ecommerce features, and better security — all without the plugin chaos or technical headaches that come with WordPress.
And for teams that want a professional, high-performing site without hiring a full-time developer? Webflow delivers everything you need. Click here to sign up and start building your site on Webflow.
Want a stunning Webflow site without doing the heavy lifting yourself? Schedule a call with ClearBrand to discuss your goals and get a free website audit. We’ll build a custom, high-converting Webflow website that’s tailored to your business.
WordPress Vs. Webflow FAQs
What Are The Best SEO Tools In Webflow?
Webflow includes built-in features for meta tags, redirects, and SEO settings, making it a strong alternative to WordPress SEO plugins. Unlike WordPress, it doesn’t rely on third-party tools for search engine optimization.
Can A Webflow Site Do Everything WordPress Can?
A Webflow website supports CMS content, ecommerce, and custom layouts, covering nearly all key features WordPress offers. Both platforms allow you to design websites visually. Unless you’re locked into the WordPress ecosystem or need a specific plugin, Webflow apps and custom code fill most gaps.
Is WordPress Really Free?
The WordPress software is free, but a real WordPress website usually requires paid web hosting, premium themes, and premium plugins. WordPress pricing often increases once you factor in essential tools for a functional site.
What Are The Differences In User Interface Between Webflow And WordPress?
The WordPress dashboard is backend-focused and plugin-heavy, while Webflow relies more heavily on a visual design interface. Both WordPress and Webflow let you build websites visually without extensive coding knowledge.
What Are Webflow’s E-commerce Site Plans?
Webflow offers ecommerce store plans with built-in features like custom checkout flows, payment integrations, and full design control — unlike WordPress, which relies on WooCommerce and additional plugins.
How Does WordPress Integrate With Third-Party Services?
WordPress boasts extensive plugins for third-party tools, but WordPress relies on external code that can slow performance. Webflow apps and native integrations are cleaner and easier to manage.
Which Provides Better Security, WordPress Or Webflow?
Webflow provides better security. Security in WordPress websites depends heavily on keeping plugins and themes updated. Unlike WordPress, Webflow handles network security and maintenance through its optimized hosting platform.
Do Webflow And WordPress Allow You To Use Custom Domains On Your Website?
Yes. Both platforms allow you to connect a custom domain to your website.
Are There Any Special Webflow Offers For New Users?
Webflow offers some special offers to new users, but not to all new users. Right now, they’re offering special discounts to qualifying startups. You can find out if you qualify here.
What Website Builders Are Worth Trying Besides WordPress And Webflow?
For more recommendations, see our article on the best website builders of 2026.
Do I Need E-commerce Functionality If I’m Not Selling Products Yet?
You don’t need e-commerce functionality if you’re not selling products. If you intend to sell through your website in the future, we recommend choosing a platform like Webflow that makes it easy to add e-commerce functionality without rebuilding your entire website.
Does Webflow Require You To Have Both A Site Plan And A Workspace Plan?
If you’re a solo creator building your own site: You only need a Site Plan.
If you’re part of a team or agency building sites together: You may need a Workspace Plan, too.
If you want to collaborate during staging with multiple team members: You’ll need both.
Can I Use A Custom Domain And Have A Blog On A Free Plan From Webflow?
No, the free plan does not allow you to connect a custom domain. The free plan also does not support CMS features like blogs.
To connect a domain and run a blog, you’ll need the CMS Site Plan or higher. Click here to view Webflow’s pricing.